Pentingnya Font Untuk Website – Font ialah kumpulan karakter huruf, angka, ataupun simbol yang mempunyai dimensi dan gaya tertentu. Dalam dunia desain, keperluan berbeda memerlukan campuran font yang berbeda pula.
Demikian halnya dengan desain web. Pemilihan font hendaknya tidak dipandang remeh.
Kenapa Memilah Font Penting untuk Web?
Tidak hanya layout serta foto, font merupakan salah satu komponen penting dalam menghasilkan harmonisasi serta keindahan suatu web.
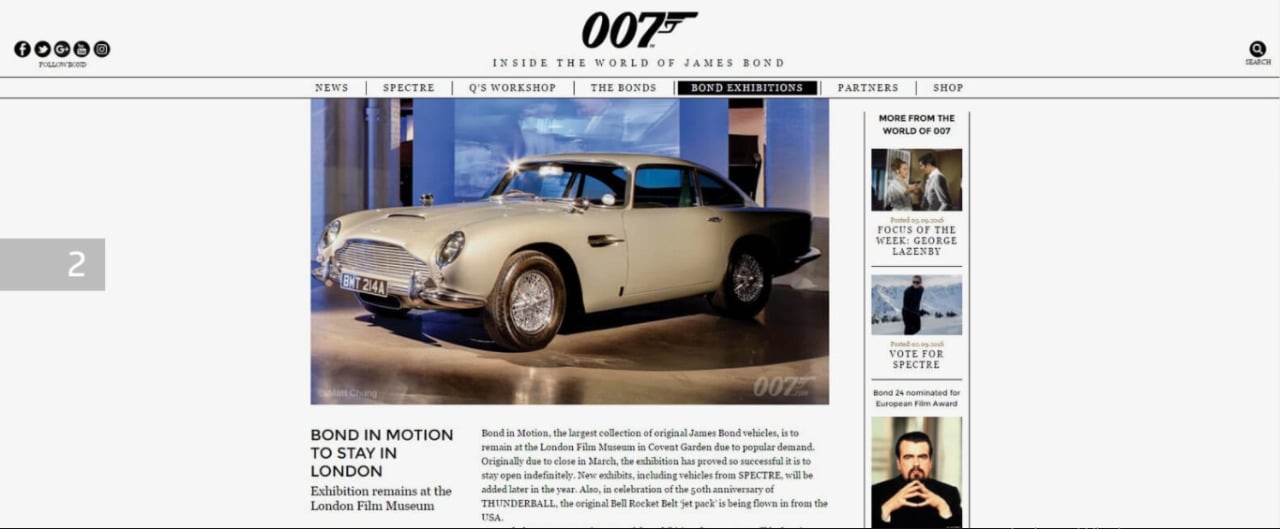
Coba perhatikan contoh web di bawah ini. Pemakaian font yang pas bisa membuat web lebih menarik dan gampang dibaca, dibanding web yang memakai font serta layout asal- asalan.


Bersumber pada contoh di atas, mana web yang bagi Kamu lebih aman dibaca? Pasti saja web no 2. Pemakaian font yang lebih‘ bersih’, jelas, dan tidak berubah- ubah merupakan sebabnya. Perihal ini pula yang menjadikan judul, isi, navigasi, ataupun data lebih gampang dimengerti.
Bila demikian, lalu apa yang membuat font jadi bagian berarti dalam suatu web?
Fungsi Font Jadi Berarti buat Suatu Web, Sebab…
- Dapat pengaruhi atensi baca pengunjung
- Menciptakan harmonisasi tampilan website
- Mempermudah wisatawan mengakses website
- Memperkuat pengalaman pengfungsi
- Merefleksikan profesionalisme usaha Anda
Pahami tipe font saat sebelum memastikan campuran font yang tepat
Hendaknya Kamu butuh menguasai jenis- jenis font yang ialah perihal mendasar saat sebelum memastikan campuran font yang pas buat suatu web ataupun keperluan yang lain. Secara universal tipe font bisa dikelompokan dalam sebagian keluarga huruf.
Font Serif
Font Serif ialah kelompok keluarga huruf yang ada identitas mempunyai kait/ ekor pada ujung hurufnya. Sebagian contoh keluarga Font Serif yang biasa kita tahu merupakan Times New Roman, Georgia, Book Antiqua, Palatino serta Garamond.
Sifat Font Serif:
- Mempunyai kepribadian serius
- bermutu serta ketegasan
- Intelektualitas
- Keangguan
Amati contoh web berikut,
Pentingnya Font Untuk Website –
www. theguardian. com, ialah web media serta kabar, memakai font Serif membagikan kesan lebih sungguh- sungguh serta intelektual.
Font Sans Serif
Cocok asal katanya“ sans” yang berasal dari bahasa Perancis yang mempunyai arti“ tanpa”, sehingga kita gampang mengidentifikasi keluarga huruf ini bila tidak memakai ekor/ kait pada ujung hurufnya. Sebagian contoh keluarga Sans serif merupakan Arial, Helvetica, Trebuchet MS, Lucida Grande, serta Verdana. Dipercaya mempunyai tingkatan keterbacaan besar, sehingga sesuai apabila ditempatkan pada media digital semacam web yang mungkin hendak dibaca sampai skala tertentu di platform yang berbeda, semacam laptop, tablet, hp, dll.
Sifat font Sans Serif:
- Simpel serta efisien
- Berkesan modern
- Lebih bersahabat serta santai
- Spotify, suatu web layanan musik digital, memakai font Sans Serif yang membagikan kesan modern serta lebih santai.
Font Script
Keluarga font ini diketahui dengan identitas pada karakternya yang silih terpaut, membentuk lengkungan semacam guratan tangan serta nampak artistik. Font Script banyak difungsikan dalam peluang istimewa saja, sangat tidak sering difungsikan dalam wujud paragraf panjang sebab hendak susah dibaca. Sebagian contoh font Script merupakan Segoe Script, Palace Script MT, Kaufmann BT.
Sifat Font Script:
- Menaikkan keangfungsin
- Menunjukkan kesan personal serta artistik
- Terkesan elegan serta klasik
- Web yang menunjukkan kelas elegan serta artistik semacam contoh di atas, hendak lebih nampak lebih anggun dengan tampilan font script pada headernya.
Font Dekoratif
Font ini ialah font- font yang bergaya ataupun dimodifikasi secara spesial buat keperluan tertentu. Umumnya font ini difungsikan buat suatu judul serta headline yang butuh menunjukkan kepribadian suatu pesan, serta kadang- kadang pula difungsikan buat beberapa kecil bacaan yang butuh buat nampak serta menarik atensi. Font ini membagikan kesan unik, orisinalitas serta fleksibel. Sebagian contoh font dekoratif antara lain Curlz MT, Rosewood Std, Old English Text MT, dll.
Sifat font Dekoratif:
- Berikan kesan unik serta orisinal
- Lebih fleksibel
- Lebih tematik
Pentingnya Font Untuk Website –Font dekoratif yang difungsikan dalam web Jess Marks Wedding Photography di atas, dengan kesatuan tema yang fun, ditambah pemakaian font dekoratif terus menjadi menaikkan kesan unik tampilan web tersebut.

Leave a Reply