Category: tips dan trik
-

Perbandingan Blog serta Web Beserta Contohnya
Perbedaan Blog Dan Website | Jasa Pembuatan Website Makassar – Apakah Kamu baru ingin mulai membuat blog? Ataupun baru hendak mulai membuat web? Bisa jadi beberapa dari Kamu yang masih bingung dengan perbandingan blog serta web dan bingung memastikan platform mana yang terbaik buat Kamu. Sesungguhnya apa yang berbeda antara blog serta…
-

Trik Membuat Live Chat di WordPress
Kamu mempunyai web bisnis ataupun toko online? Jangan kurang ingat pasang fitur live chat buat mempermudah pengunjung menghubungi Kamu dengan kilat. Membuat Live Chat Website | Jasa Pembuatan Website Murah Makassar – Trik membuat live chat di WordPress ini pula bukanlah susah. Terlebih WordPress sediakan plugin buat mempermudah Kamu membuat fitur live chat.…
-

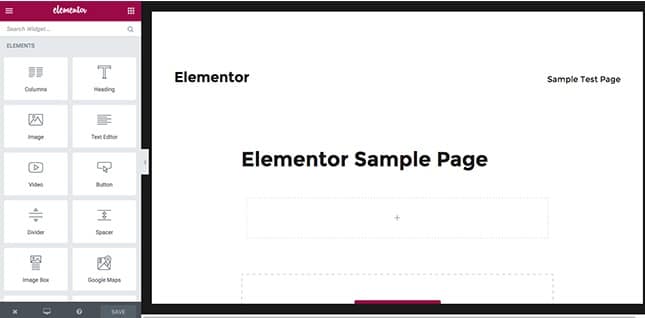
5 Plugin Page Builder Drag and Drop untuk Membuat Web WordPress
Apa Itu Plugin Page Builder? Plugin Terbaik Page Builder | Drag and Drop Membuat Web WordPress – Plugin page builder menawarkan kemudahan untuk para pemula ataupun profesional dalam membuat web instan. Menariknya lagi, Kamu dapat melakukan kustomisasi tata letak web sesuai kebutuhan cuma dengan cara drag and drop. Theme premium WordPress…
-

Plugin Dan jenis Plugin
Plugin adalah… Pentingnya Plugin Untuk Website – Plugin merupakan kode aplikasi dengan fungsi tertentu yang membolehkan aplikasi ataupun program untuk menjalankan fitur tambahan di aplikasi ataupun program tersebut. Kode aplikasi tersebut sering ditemui di program ataupun aplikasi semacam Mozilla, Google Chrome, Opera Browser, serta WordPress. Bisa jadi Kamu sempat memperoleh notifikasi“ Install plugin X untuk…
-

Apa itu VPS: Pemahaman serta Panduan!
Pengertian Dan Fungsi Vps untuk website – Pada artikel ini, saya hendak mangulas mengenai apa itu VPS serta hubungannya dengan hosting& domain, terutama untuk menjalankan web. Beberapa pengguna tidak tahu apakah server hosting, sumber daya masih berbagi dengan pengguna lain. Perihal ini pasti menyulitkan pengguna yang menginginkan pengelolaan server secara private. Di sisi lain, mereka…
-

Tips & Trik Menambahkan Kapasitas Upload WordPress
Cara Menambah Kapasitas Upload website dengan mudah | Hostingwebid – trik menambahkan kapasitas upload WordPress dapat dicoba dengan sekian banyak trik. sebagai informasi, WordPress dilengkapi dengan banyak fitur sala satunya fitur untuk upload, ataupun mengunggah file. Fitur ini mempermudah Kamu dalam proses unggahan file, sehingga tidak membutuhkan FTP ataupun File Manager. Seluruh file yang mau…
-

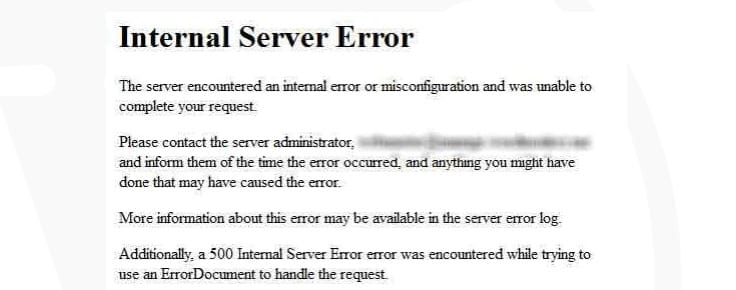
Mengatasi Error Internal Server Error di WordPress Itu Mudah!
Mengatasi Internal Server Error | Jasa Pembuatan Website Terpercaya -Mengalami masalah atau error saat menggunakan WordPress tentu menghambat pekerjaan Anda. Apalagi jika Anda tidak menemukan solusi yang tepat untuk mengatasinya. Kabar baiknya, Anda tidak perlu repot-repot mencari solusi untuk masalah-masalah yang Anda alami di WordPress. Artikel hostingwebid kali ini akan membahas tuntas mengenai…
-

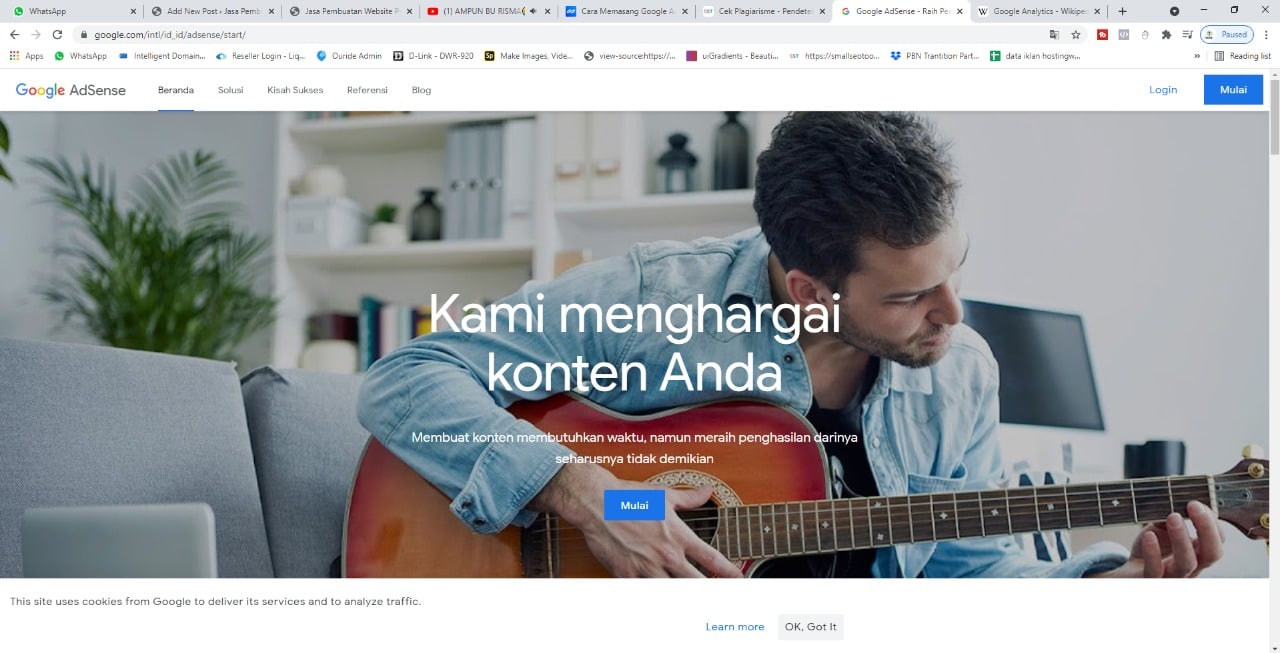
Website Penghasil Uang Tanpa Modal Terbukti Membayar
Berpenghasilan Di Website Terpercaya Terbukti Membayar no tipu tipu – Berpenghasilan dirumah tanpa modal website penghasil uang terbukti membayar kami telah merangkum beberapa website penghasil uang terpercaya terbukti membayar. berikut ini adalah beberapa website yang bisa memberikan anda penghasilan tan[a modal Google adsense Jika anda memiliki blog atau akun youtube yang memiliki banyak pengunjung? Anda…
